#1 jake
只需一行代码,你的网站上面输入框(input),直接可以在谷歌浏览器(chrome)上面使用Google的云语音输入技术。在你的输入框input的HTML属性里面,加入“x-webkit-speech”即可
如:
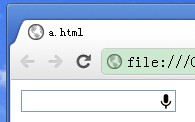
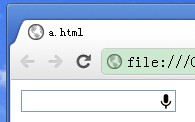
在chrome浏览器下的效果(点击输入框右边小麦克风即可用云语音输入):

在别的浏览器下的效果(没有效果):

目前已经发现淘宝在搜索框中有使用这项技术:http://www.taobao.com/
2011-12-28 10:41:51


2011-12-28 10:41:51
2011-12-28 16:54:02
2011-12-28 16:54:26
2012-03-07 10:06:34
2012-04-23 19:46:46
2012-04-23 19:47:46