用spController的display方法显示跟直接浏览html效果不一样?
发布于:2022-01-17 09:50:54
#1 chinalwb
谢谢您百忙之中看看我的这个小问题。
我的问题是:用SpeedPHP display一个html,与直接访问这个html的显示效果为什么不一样。SpeedPHP的$this->display("sc/index.html");难道会改变默认样式?
附件中:
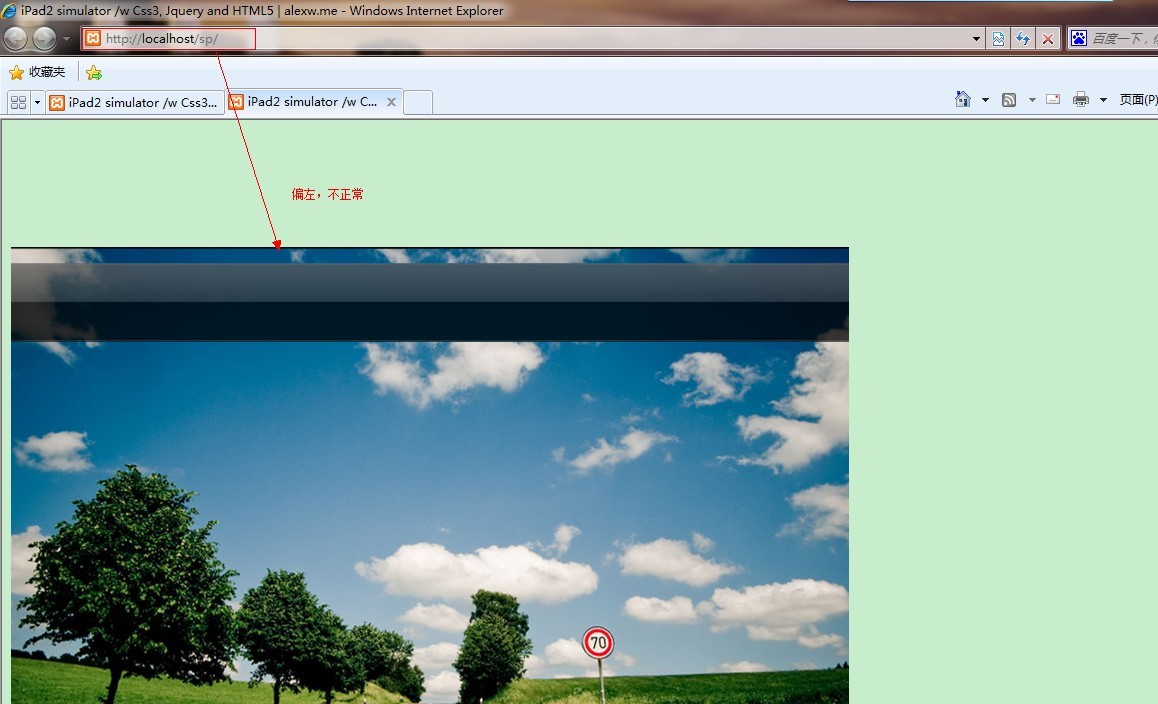
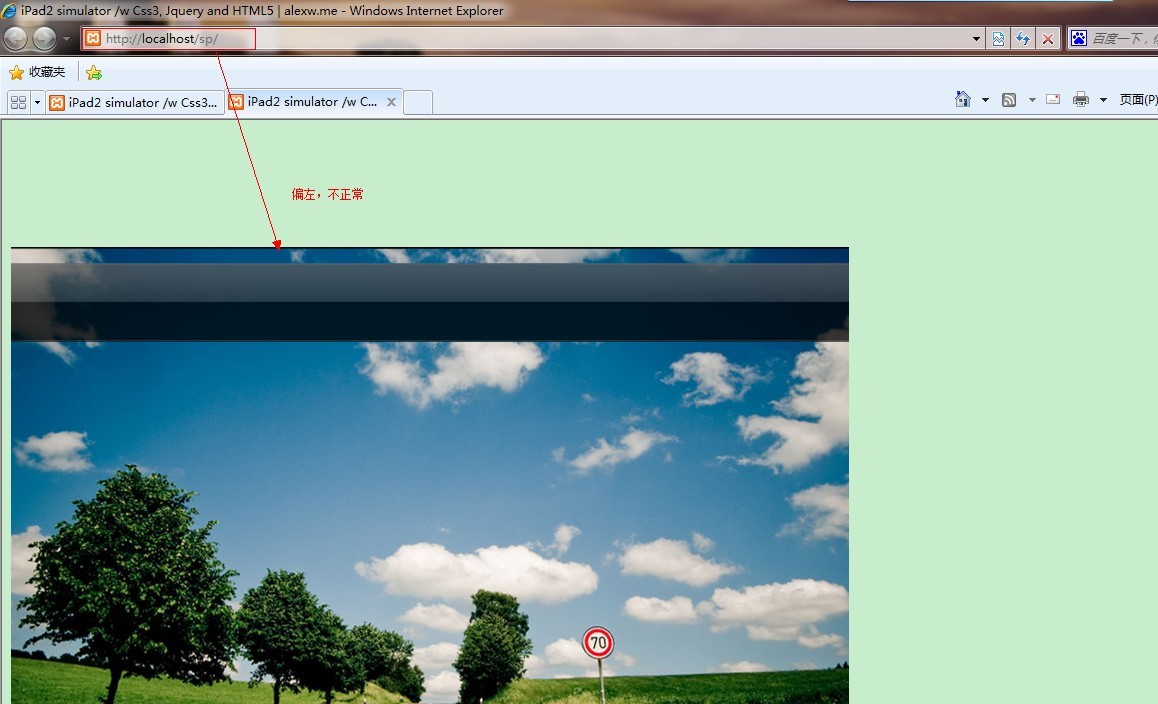
Sp : 这是用SpeedPHP写的例子,我在做的站点中也是这样的格式,但得到的结果是错误的;
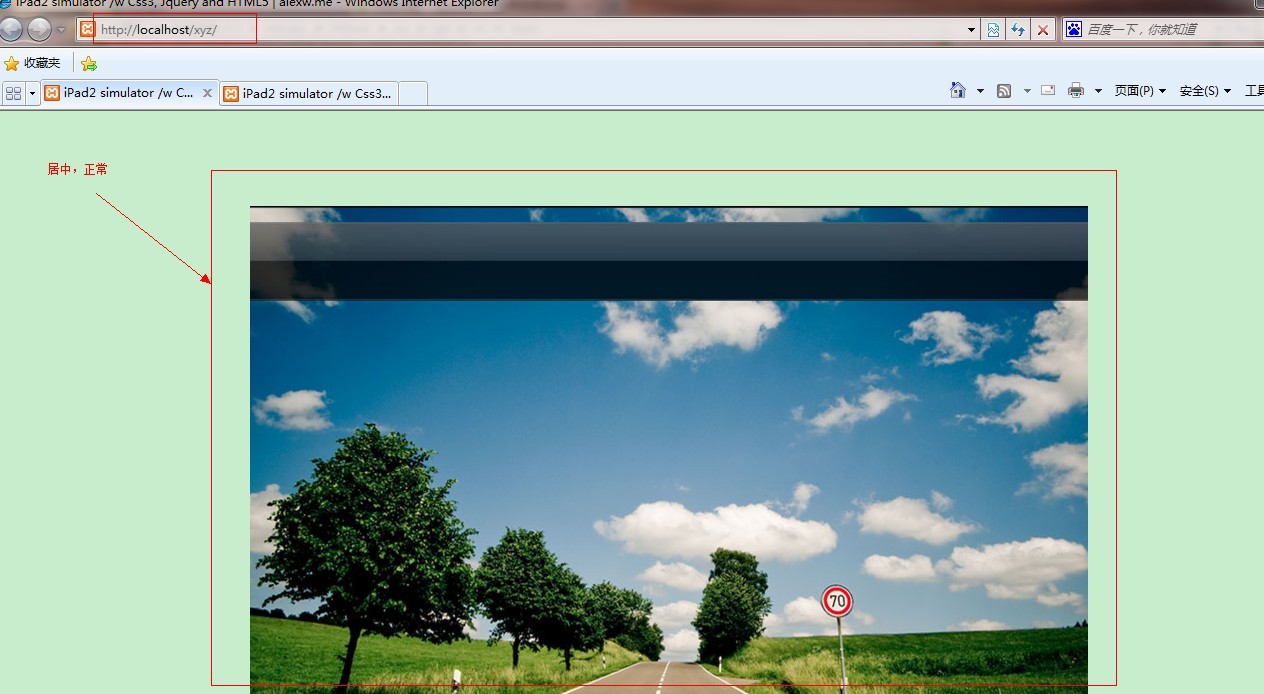
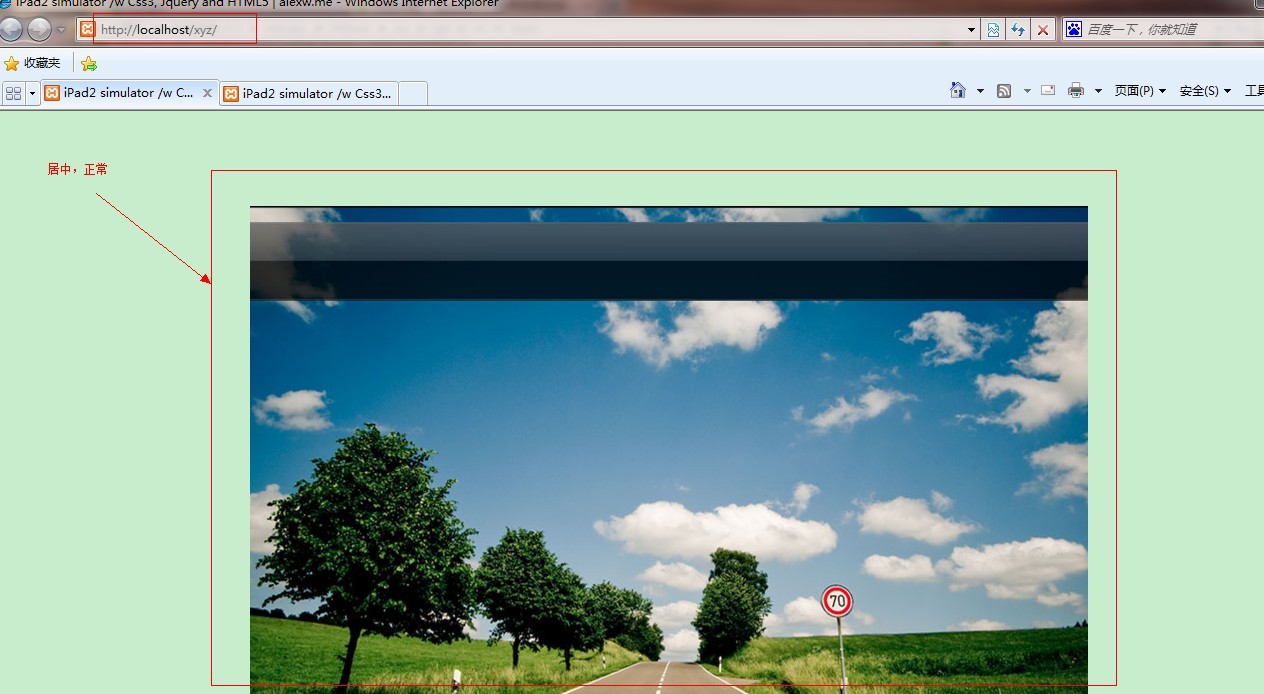
Xyz : 这是我用纯的PHP写的一个例子(其实就是显示一个HTML文件,看index.php会发现他就是一个HTML)
在IE8上,访问
http://localhost/sp 和 访问
http://localhost/xyz 出现的页面效果不一样,调试了好久,百思不得其解,故请教您,谢谢!
劳烦打开我的附件看下吧,里面有我的示例代码。谢谢啦!~
sp.rarxyz.rar
 说明.rar
说明.rar
2011-07-07 09:35:34
#2 phpha
你的代码我就不看了……
之所以有差别,我想是因为样式文件CSS没加载到吧?
因为你要知道,在框架里面,是单入口,所有路径都是性对与入口文件的……
你检查下CSS的路径……
这个路径问题以前也说过……
http://bbs.speedphp.com/viewthread.php?tid=275&rpid=8025&ordertype=0&page=2pid8025
2011-07-07 09:48:16
#3 chinalwb
如果我没说清楚,也请回复我,我尝试再解释~ Thanks in advance!
2011-07-07 09:48:52
#4 chinalwb
回复 2 phpha 谢谢您的回答~!
CSS 加载没有问题,我在FireFox下面 很清晰的能看到css已经加载,且这个问题在FireFox下面不出现。
您可以试试我的例子,非常简单,我已经把所有冗余的东西去掉了,您唯一要做的就是 为 sp.rar 加上SpeedPHP的包,因为如果我把那个打包的话 附件就太大了~ 谢谢!
2011-07-07 09:51:06
#5 phpha
回复 4 chinalwb 好吧,帮你看一下~
2011-07-07 09:52:29
#6 chinalwb
回复 5 phpha 多谢!@!
2011-07-07 09:53:32
#7 phpha
看了下,确实跟你说的一样……居中,居左……
理论上框架的程序部分与模板是没有关系的吖……
不知道……
2011-07-07 10:09:27
#8 phpha
反正我做的网站都没事,模板的HTML浏览起来时什么样,放到框架后套用标签,仍然原样!
2011-07-07 10:11:02
#9 chinalwb
是吧? 我昨天搞了3个小时! 汗了,求Jake出来吧!
谢谢你 phpha!!
2011-07-07 10:11:03
#10 phpha
回复 9 chinalwb 不客气……嘿嘿……又没帮你解决……
2011-07-07 10:11:58
#11 chinalwb
回复 10 phpha 谢谢你phpha 那是应该的。
顺便顶一下,求Jake出来吧~
我都进到 spController里面 和 spView里面去看了 没发现什么呀
也没怎么看懂~!
2011-07-07 10:14:36
#12 chinalwb
两边用的都是同一个CSS文件,内容一模一样。
但,我疑心还是在CSS上
2011-07-07 10:16:13
#13 none110
你两边都运行起来,然后查看浏览器里的源码,比对一下,看是不是有什么语句变了,或者某个css语法没执行。
2011-07-07 10:51:11
#14 chinalwb
还不能被大家看到呀?我再顶一下~
2011-07-07 10:52:00
#15 chinalwb
回复 13 none110 谢谢你的回答~!
做过了,看到的html源文件一模一样,我甚至连空行,空格都对比过了,都没发现有什么区别,CSS路径不会有问题,里面的html代码也一样呀。
就是不知道sp中是不是有什么蹊跷。(不敢说bug,我还是小白)
2011-07-07 10:54:19
#16 tonylevid
应该还是css的问题,我用FF和chrome都居中显示,IE就出问题了
2011-07-07 12:57:56
#17 chinalwb
回复 16 tonylevid 谢谢您的回答~!
是的,我也是发现这点了。
但是你有没有试试 xyz 那个,他在IE上也居中呀。
xyz 的 和 sp的几乎是一样的,并且,在sp中,修改 index.html 中css加载的路径后,直接访问 index.html (在地址栏中直接输入
http://localhost/sp/tpl/sc/index.html)你会发现 他也是居中的,唉,我到现在还没找到原因。
2011-07-07 13:12:38
#18 tonylevid
:funk:css文件对比后,真的是一模一样的。囧,怪事
2011-07-07 13:23:57
#19 jake
先看看是否文件带了BOM——模板文件,入口文件,类文件等等。具体搜索本论坛
2011-07-07 13:24:40
#20 awinds
问题我刚才看了一下,找到原因了,是因为sp的utf-8页面有BOM签名,你用工具把index.php,main.php和你的模版页index.html改为无BOM签名就会居中了!
2011-07-07 13:24:54
#21 tonylevid
:lol原来是BOM搞的怪事
2011-07-07 13:29:20
#22 jake
程序里面的BOM都是在开发中编辑器给带上的。所以在开发要特别注意BOM的问题。尽量要对编辑器进行先期的设置。
2011-07-07 13:38:12
#23 chinalwb
回复 19 jake Jake 你太牛X了!
我之前还没听说过BOM,更不知道BOM (可能)会影响页面显示,学习啦!
多谢!!
2011-07-07 13:41:44
#24 chinalwb
回复 22 jake 有道理!
DreamWeaver 有方法设置吗?我先去百度下
如果Jake您知道,劳烦告诉我一声,以防我搜不到 再回来烦您! MANY Thanks in advance!!
2011-07-07 13:42:54
#25 chinalwb
回复 20 awinds 多谢awinds!! 以后多多交流!
2011-07-07 13:44:57
#26 chinalwb
回复 21 tonylevid 多谢tonylevid!希望以后多多同高手交流!!
2011-07-07 13:45:34
#27 chinalwb
谢谢各位!
我想我知道原因了!
Jake 一语道破天机 !
赞!!
2011-07-07 13:46:02
#28 jake
我用的是dw8,在编辑->首选项->新建文件->包括BOM签名,去掉勾选就好。
2011-07-07 13:47:18
#29 chinalwb
回复 28 jake 多谢Jake回答!
我也用DW8,且没有勾选 BOM。
我想原因是因为我用其他编辑器为这个文件转过码 而导致的
从UTF8 --> GB2312
现在已改为默认UTF8
这样 应该没什么不妥了吧?
用SP框架15天,很爽!
2011-07-07 13:51:57
#30 tonylevid
以前遇到BOM问题是安装wordpress时,总是提示header already sent。DW里对已经有BOM的文件修改是修改->页面属性->标题/编码,然后去掉BOM的√即可
2011-07-07 13:56:17
#31 anythink
汗,顶部只要多出一个空行什么的 肯定是bom 建议遇到这种问题 直接用bom.php 扫描一遍!我提供
2011-07-08 14:59:41
#32 chinalwb
回复 31 anythink 谢谢anythink!哪里有bom.php的下载和用法?
我下载了论坛中提供的那个用python写的去除BOM的小应用程序,暂时可以满足需要。
另外跟大家分享一个东东,我刚刚发现的(菜鸟级别的东西哈),或许大家早已很清楚。
<{include file="admin/public-header.html"}> !注意这里的注释位置!
。。引入其他文件。。
<{include file="admin/public-footer.html"}>上面的能让页面正常显示,但是下面的就会出错:
!注意这里的注释位置!
<{include file="admin/public-header.html"}>
。。引入其他文件。。
<{include file="admin/public-footer.html"}>找这个原因也花了俩小时。不过我不知道为什么 注释放在第一行会出错。如果纯属无稽之谈,请原谅我的废话哈~!
2011-07-08 15:56:08
#33 jake
回复 32 chinalwb 这个没接触过,不过基本上做页面不会把HTML的注释写到第一行,因为第一行基本上是定义doctype
2011-07-08 19:06:33
#34 chinalwb
回复 33 jake 我也是无心之举。
因为我的主文件第2行是引入 公共顶部文件,所以我就在第一行加上注释说是引入CSS等资源。
这样,不经意间 注释就到了 doctype 上面。。
2011-07-11 10:57:05

 说明.rar
说明.rar 
