#1 ryk007
这个函数我一直搞不清楚到底是怎么切图片的,比如我有一张大图,我要取里面的一部分存储为一个新的文件,我想实现的效果是http://deepliquid.com/projects/Jcrop/demos.php?demo=thumbnail
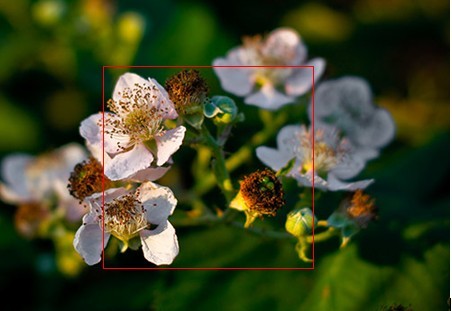
这个页面里面左边选取了一部分在右边显示,当选取确定以后我点击一个按钮,他就把图片选择的部分给切出来。
2011-03-01 17:33:31
2011-03-01 17:33:31


$ifn = "f.jpg";//源图片
$ofn = $this->makeuuid() . ".jpg";//生成一个名字
$source = imagecreatefromjpeg($ifn);
$sourceWidth = imagesx($source);
$sourceHeight = imagesy($source);
$thumbWidth = 100;
$thumbHeight = 100;
$thumb = imagecreatetruecolor($thumbWidth, $thumbHeight);
$a = imagecopyresampled($thumb, $source, 0, 0, 104, 68, $thumbWidth, $thumbWidth, $sourceWidth, $sourceHeight);
imagejpeg($thumb, $ofn);

2011-03-02 09:39:20
$ifn = "f.jpg";//源图片
$ofn = "aaa.jpg";//生成一个名字
$source = imagecreatefromjpeg($ifn);
$sourceWidth = imagesx($source);
$sourceHeight = imagesy($source);
$thumbWidth = 100;
$thumbHeight = 100;
$thumb = imagecreatetruecolor($thumbWidth, $thumbHeight);
$x = ($sourceWidth - $thumbWidth) / 2;
$y = ($sourceHeight - $thumbHeight) / 2;
$a = imagecopyresampled($thumb, $source, 0, 0, $x, $y, $sourceWidth, $sourceHeight, $sourceWidth, $sourceHeight);
imagejpeg($thumb, $ofn);

2011-03-02 10:06:16
2011-03-02 10:49:01
2011-03-02 10:55:15
2011-03-08 17:10:39