#1 snllll
恩,这个很经典也很实用呵呵TinyMCE的强大自然无需多说,我们做的也很容易。
找到tiny_mce\plugins\advimage\image.htm,然后在:
下面插入一行:
头部添加JS:
注意这里需要根据您自己的 需要调整,写完整的url因为框架页的内容与上传表单页面直接的路径关系很罗嗦,这样就方便了。
然后将tiny_mce\plugins\advimage\css下的样式表中第三行改为{目的是不要把表单给撑破}:
.alignPreview {border:1px solid 000; width:140px; height:100px; overflow:hidden; padding:5px;}
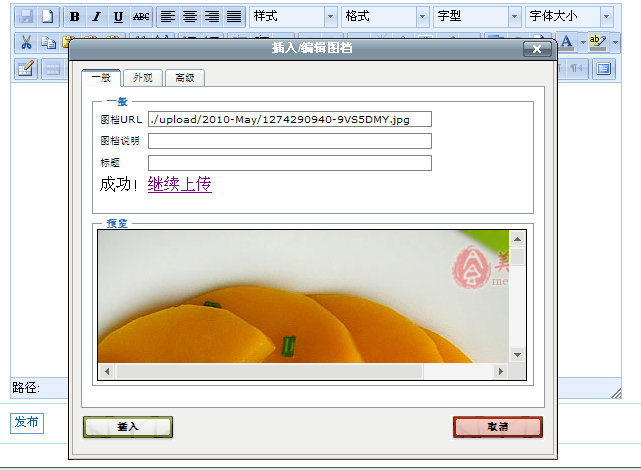
好了,这个是上传的过程:
function upfile()
{
if($this->spArgs('action')=="upfile"){
$upFlie=new uploadFile();//spClass('uploadFile');
$upFlie->upload_file($_FILES['upfile']);
echo '';
echo " 成功!继续上传"; //$upFlie->uploaded;
echo""; //这一句很关键!
} else
{
//加载上传表单
}
}
具体的参考上传类后面的回复,在第三页
看效果:
2010-05-20 01:40:51
#2 jake
很不错:victory:,加精!2010-05-20 10:13:08
#4 vsxp
具体的参考上传类后面的回复,在第三页
????2010-05-24 08:54:42
#6 kristy165718
???????2010-09-26 12:05:10
#7 ccbox
没有收藏帖子的功能。。。记号一下2010-11-12 02:20:44
#8 神灵武士

2012-09-03 14:35:04

